What's new?
The ultimate Vue UI library
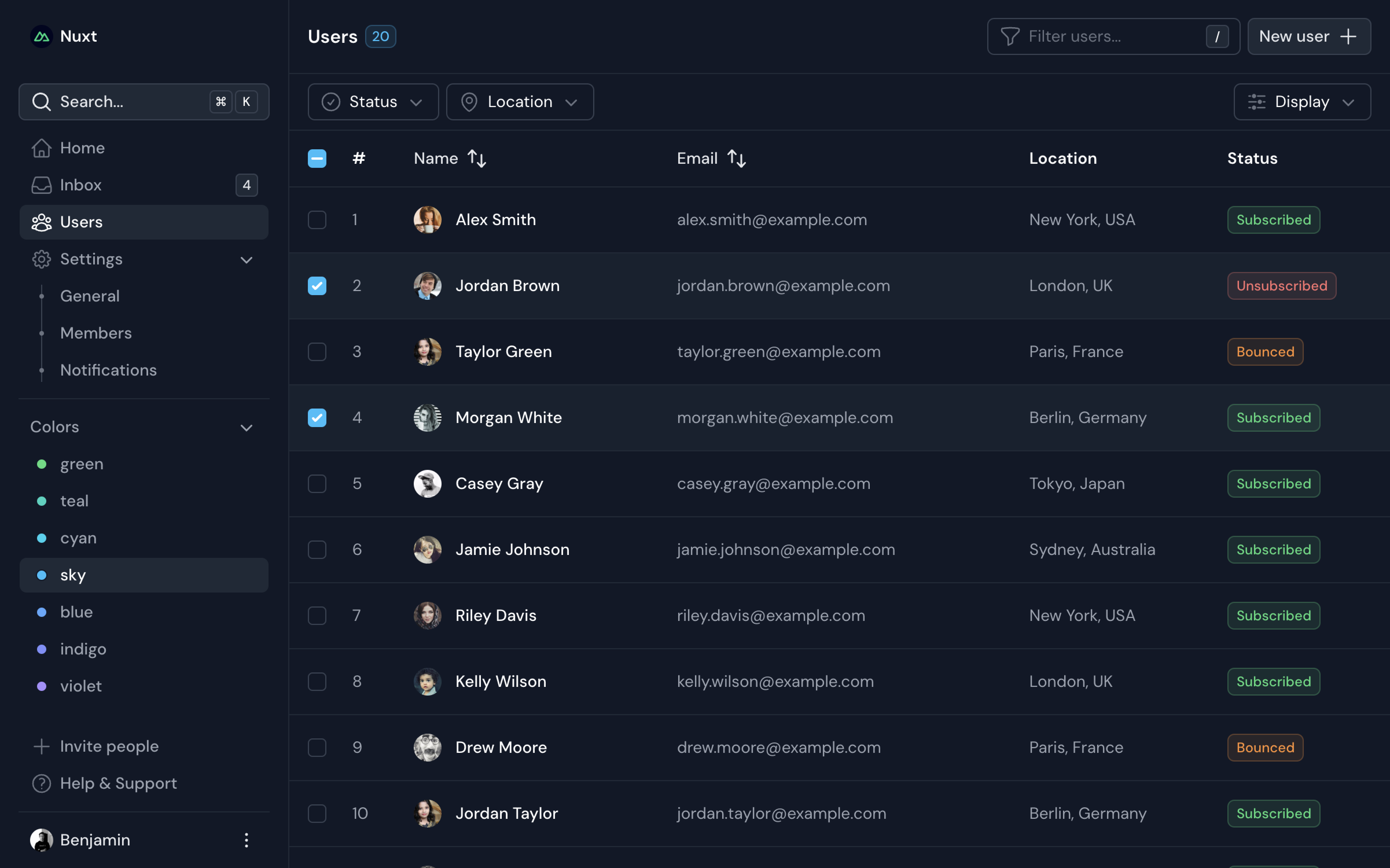
A comprehensive, Nuxt-integrated UI library providing a rich set of fully-styled, accessible and highly customizable components for building modern web applications.

Trusted by the best front-end teams
- File-based CMSWrite your content in Markdown, YML, CSV or JSON and query it in your components.
- Query BuilderQuery your content with a MongoDB-like API to fetch the right data at the right time.
- SQLite poweredAdd custom fields to your content, making it suitable for various types of projects.
- Markdown with VueUse Vue components in Markdown files, with props, slots and nested components.
- Code highlightingDisplay beautiful code blocks on your website with the Shiki integration supporting VS Code themes.
- Visual EditorLet your team edit your Nuxt Content project with Nuxt Studio, our visual editor.
- Navigation GenerationGenerate a structured object from your content files and display a navigation menu in minutes.
- Prose ComponentsCustomize HTML typography tags with Vue components to give your content a consistent style.
- Deploy everywhereNuxt Content works on all hosting providers, static, server, serverless & edge.
Kickstart with Nuxt UI in seconds
Nuxt UI is designed to be used with Nuxt and Vue. It comes with a set of components that are fully styled and accessible out of the box.
Color Palette
Choose a primary and a gray color from your Tailwind CSS color palette. Components will be styled accordingly.
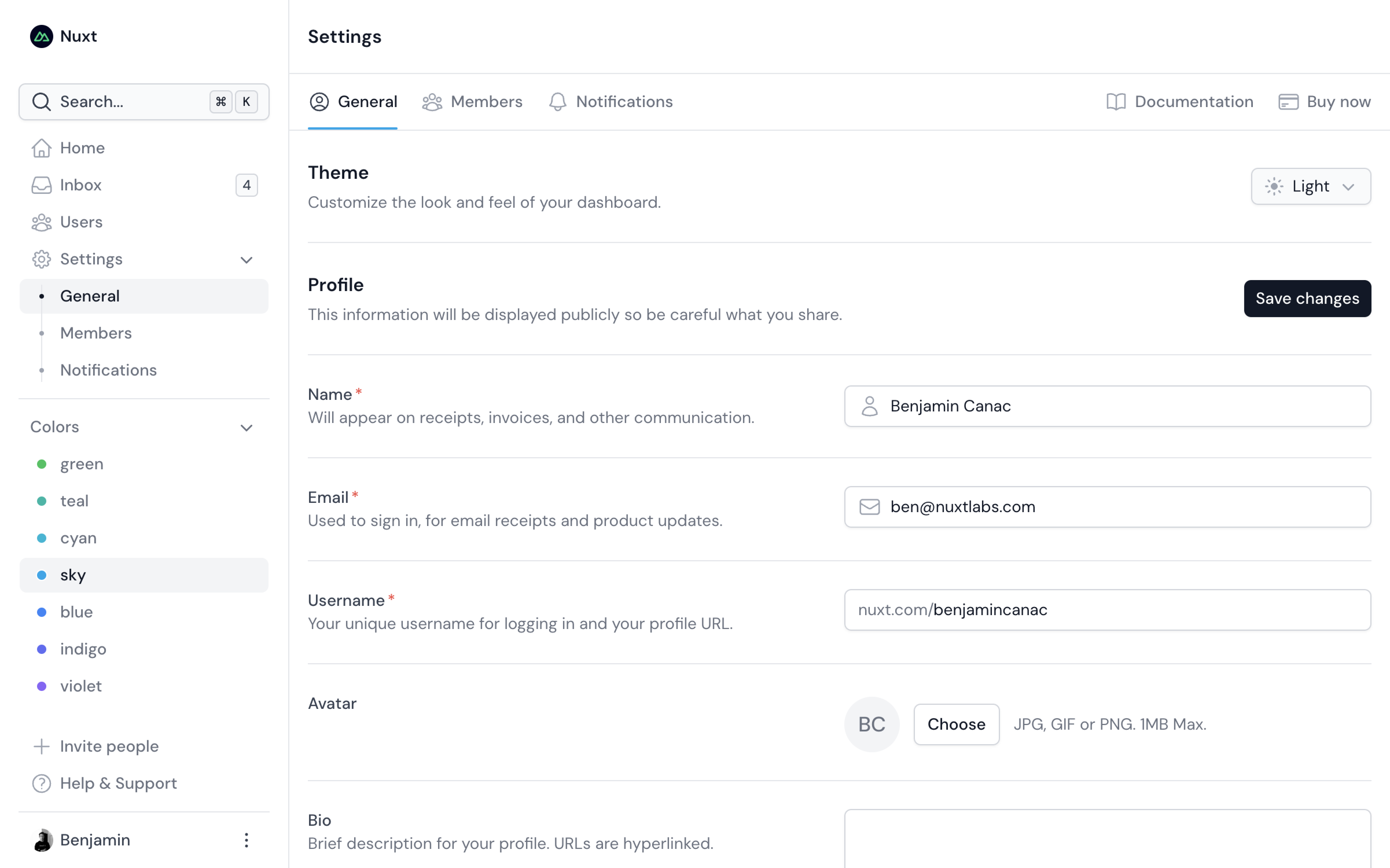
Fully Customizable
Change the style of any component in your App Config or customize them specifically through the ui prop.
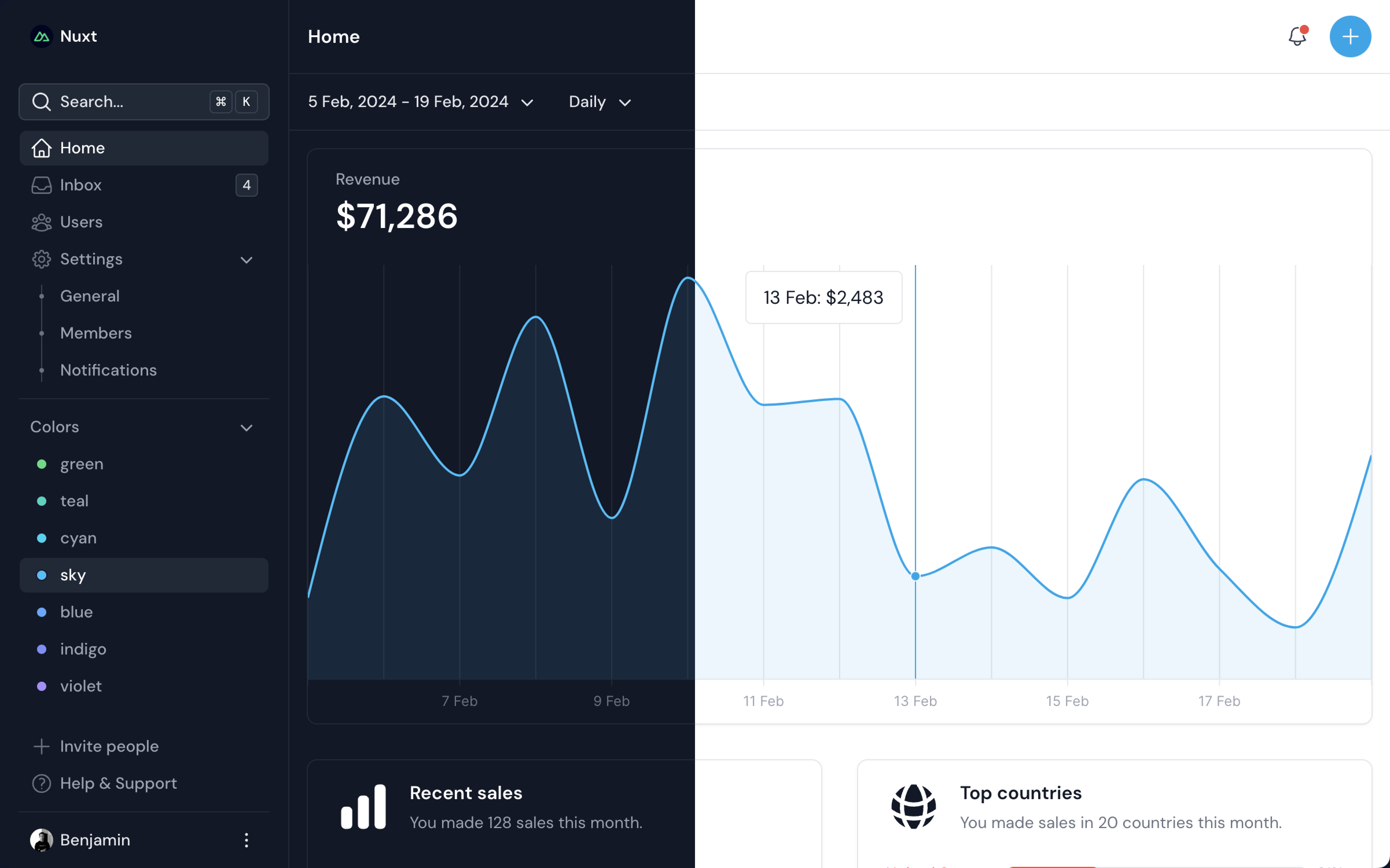
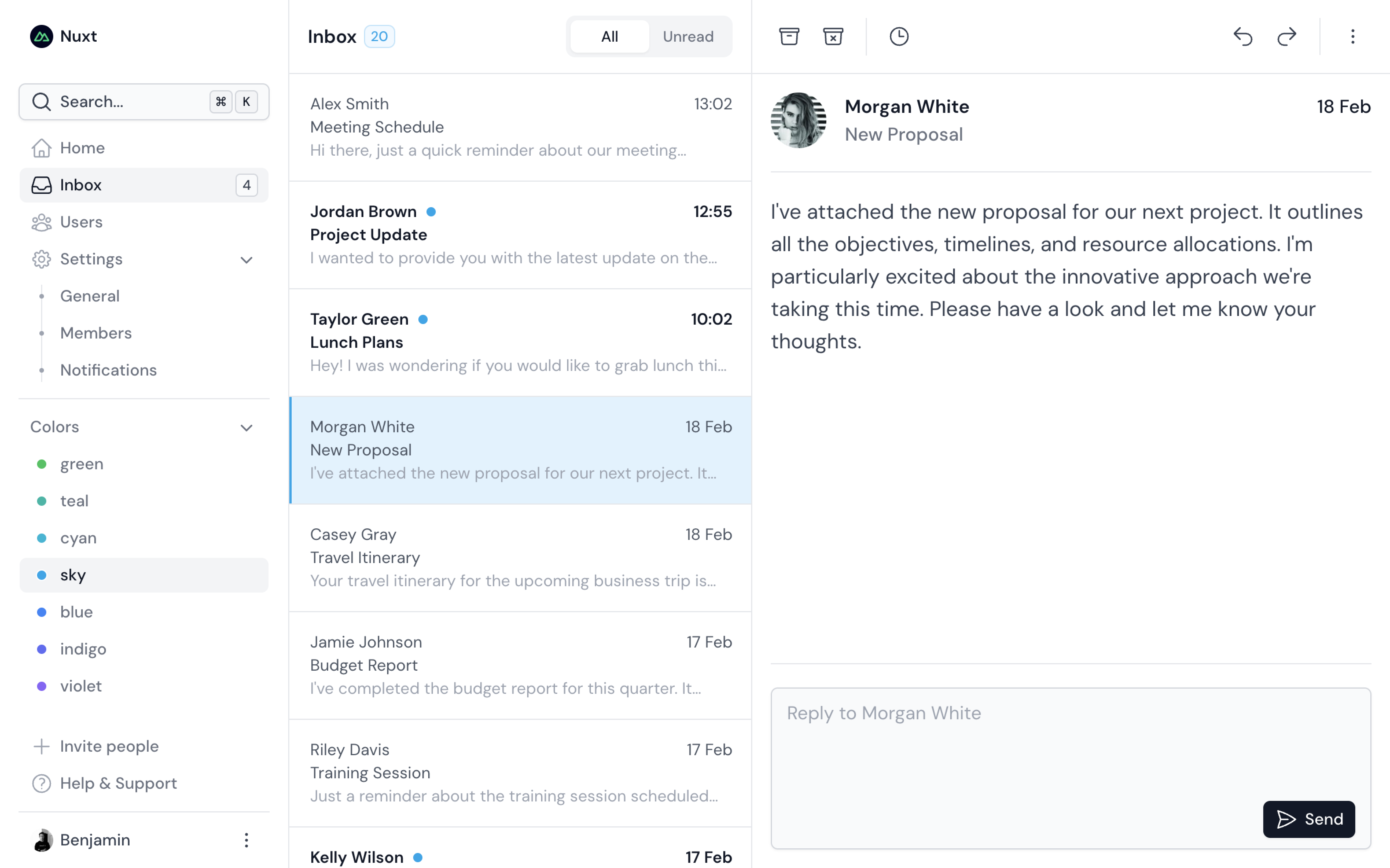
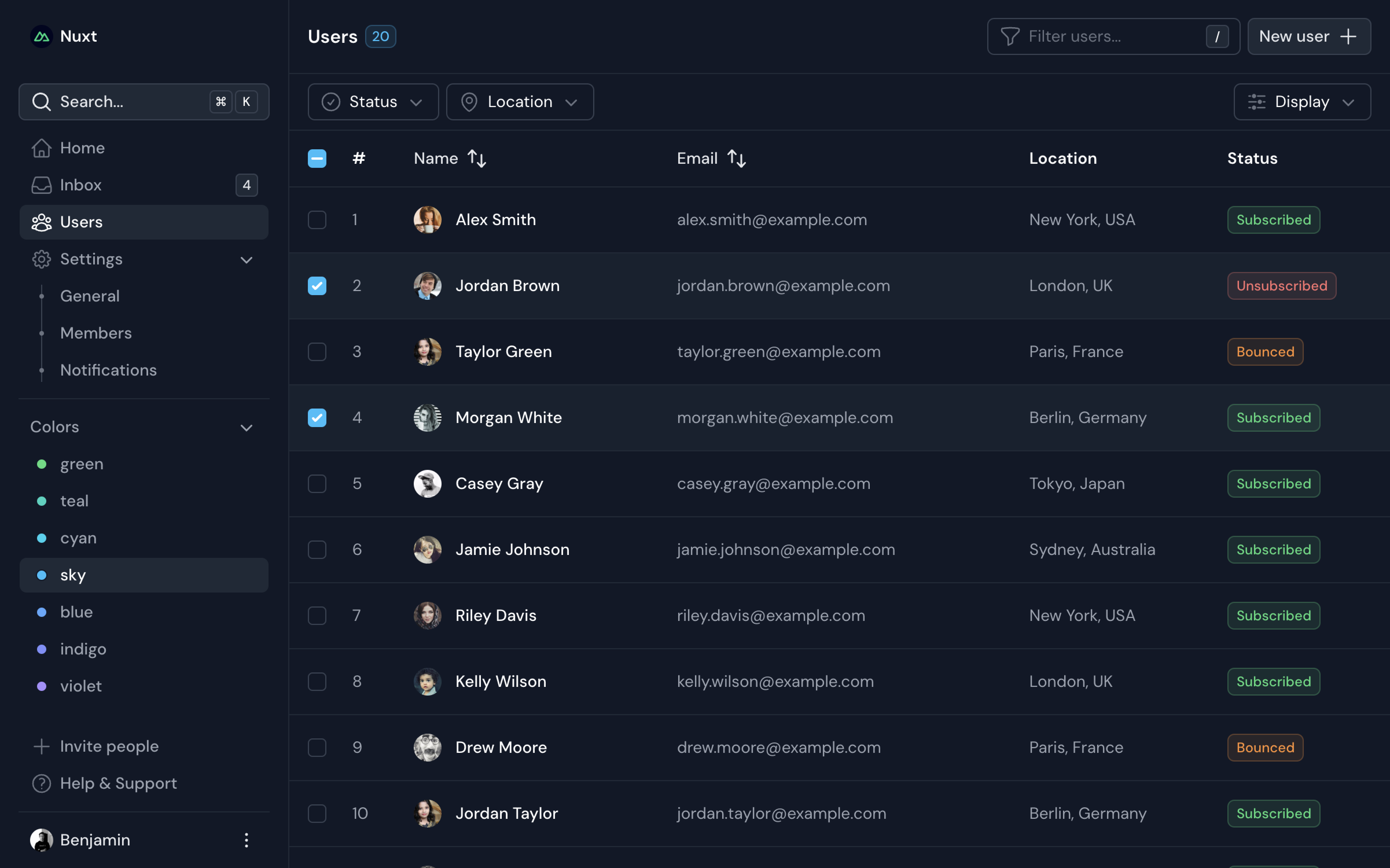
Packed with features
Explore our wide range of components, each designed to enhance your application's functionality and visual appeal.
Color Palette
Choose a primary and a gray color from your Tailwind CSS color palette. Components will be styled accordingly.
Fully Customizable
Change the style of any component in your App Config or customize them specifically through the ui prop.
Features
Kickstart with Nuxt UI in seconds
Nuxt UI is designed to be used with Nuxt and Vue. It comes with a set of components that are fully styled and accessible out of the box.
- IntegrationsNuxt UI is designed to be used with Nuxt and Vue. It comes with a set of components that are fully styled and accessible out of the box.
- ComponentsNuxt UI is designed to be used with Nuxt and Vue. It comes with a set of components that are fully styled and accessible out of the box.

Features
Explore our wide range of components
Explore our wide range of components, each designed to enhance your application's functionality and visual appeal.
- IntegrationsNuxt UI is designed to be used with Nuxt and Vue. It comes with a set of components that are fully styled and accessible out of the box.
- ComponentsNuxt UI is designed to be used with Nuxt and Vue. It comes with a set of components that are fully styled and accessible out of the box.

Testimonials
What our users say
Cloudflare's Workers LaunchPad
NuxtHub is part of the Cloudflare's Workers Launchpad Cohort to make sure you get a first-class experience on top of Cloudflare's network.
I love the polish and the batteries-included approach. NuxtHub takes web framework and hosting integration to a new level!
Igor Minar
Software Engineer at Cloudflare
NuxtHub is hands down the easiest way to get a project from zero to production on the Cloudflare stack!
Charlie Hield
Senior Creative Technologist
I can't find an excuse to not go full-stack with Nuxt from now on. Ship fast the Nuxt way, zero config. Just plug & deploy.
Israel Ortuño
Co-founder of VueJobs
Took me less than 90 seconds to deploy an app with DB, KV, File storage and Caching, all on the edge with just a single command.
Fayaz Ahmed
Indie Hacker
Nuxt is becoming the best framework for bootstrappers imo. NuxtHub is a layer on top of Cloudflare services for cheap & fast full-stack edge hosting.
Tommy J. Vedvik
UX Developer
I love how NuxtHub combines, amplifies and simplifies the Cloudflare tooling with the wide and mature Nuxt ecosystem. I cannot wait to see how it will evolve and expand in the future!
Dario Piotrowicz
Web Developer at Cloudflare
Just deployed my first site to Cloudflare using NuxtHub. Very sleek experience!
Markus Oberlehner
Web Developer
It's amazing to be able to run a single command and get existing Nuxt project deployed on edge within minutes! It felt like unlocking the missing infrastructure and UI for Cloudflare, enhancing the developer experience in such an extraordinary way.
Anthony Fu
Core team Vue.js, Vite & Nuxt
NuxtHub and Cloudflare are my go to for full stack apps. The DX is joyous and far superior to any other platform I've used. My team is able to iterate quickly, and build beautiful, performant apps with ease.
Jonathan Beckman
Founder of GuaranTee Time
At YG, our team recently grew and that meant more seats on all the tools we use. Migrating our hosting workflow to NuxtHub not only took just a few minutes but saved us money from our previous provider. NuxtHub provides an excellent management layer on top of our infrastructure and we're super happy about the move!
Eckhardt Dreyer
Lead Developer at YG
Trusted and supported by our amazing community
We've built a strong, lasting partnership. Their trust is our driving force, propelling us towards shared success.


Frequently asked questions
Nuxt UI is a comprehensive UI library built specifically for Nuxt applications. It provides a rich set of fully-styled, accessible components that follow modern design principles and best practices. The library seamlessly integrates with Nuxt and includes features like dark mode support, customization options, and TypeScript compatibility.
Getting started with Nuxt UI is simple. First, install it via npm with
npm install @nuxt/ui or yarn with yarn add @nuxt/ui. Then, add it to your nuxt.config.ts modules array. The library includes auto-imports for components and composables, so you can start using them immediately in your templates.Nuxt UI provides an extensive collection of components including buttons, forms, navigation elements, data display components, and more. Each component is built with accessibility in mind and supports customization through props and slots. The library also includes layout components to help structure your applications.
Yes, Nuxt UI is highly customizable. You can modify components using Tailwind CSS classes, override default themes, create custom variants, and extend components through slots and props. The library also supports creating your own component presets for consistent styling across your application.
Nuxt UI supports all modern browsers including Chrome, Firefox, Safari, and Edge. It requires browsers that support modern JavaScript features and CSS properties. The library is built with progressive enhancement in mind, ensuring a good experience across different browsers and devices.
Yes, Nuxt UI has comprehensive documentation with examples, API references, and guides. The library is actively maintained by the Nuxt team and community. You can find support through GitHub issues, Discord community, and Stack Overflow.